I detta inlägg kommer vi att lära oss hur man kan använda Inkscape för att göra om bitmappsbilder till vektorgrafik. Inkscape är ett vektorbaserat ritprogram som är fri programvara (FLOSS) och som du kan installera från din pakethanterare eller ladda ner från https://inkscape.org/. Till skillnad från bitmappsbilder, som är uppbyggda av pixlar, baseras vektorgrafik på geometriska primitiver och slingor. Detta gör att en vektorbild har obegränsad skalbarhet och kan förstoras upp utan att någonsin förlora sin skärpa. Detta kan vara användbart när man exempelvis vill skapa tryck, såsom affischer, eller när man jobbar med broderier i Ink/Stitch (ett tillägg till Inkscape, https://inkstitch.org/). En annan skillnad mellan bitmapps- och vektorgrafik är att den senare framförallt är anpassad för illustrationer eftersom dessa i regel är mindre komplexa än fotografier. Det är fullt möjligt att omvandla ett fotografi till vektorgrafik, men den kalkerade bilden kommer att skilja sig från originalet.
Hur gör vi då om vi vill omvandla en bitmappsbild till vektorgrafik? Första steget är givetvis att antingen installera Inkscape från din pakethanterare eller ladda ner programmet från https://inkscape.org/. När vi öppnar programmet kommer all text automatiskt att vara inställd på engelska, men det går att ändra språk genom kommandot Shift + Ctrl + P och sedan klicka på Interface.
Kalkera bild med två färger
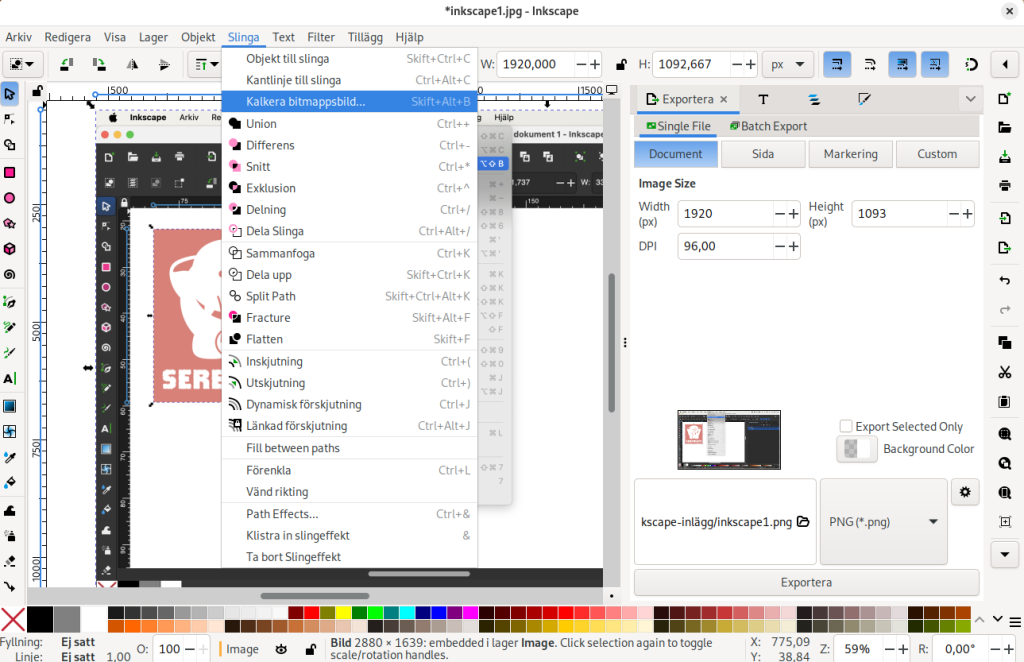
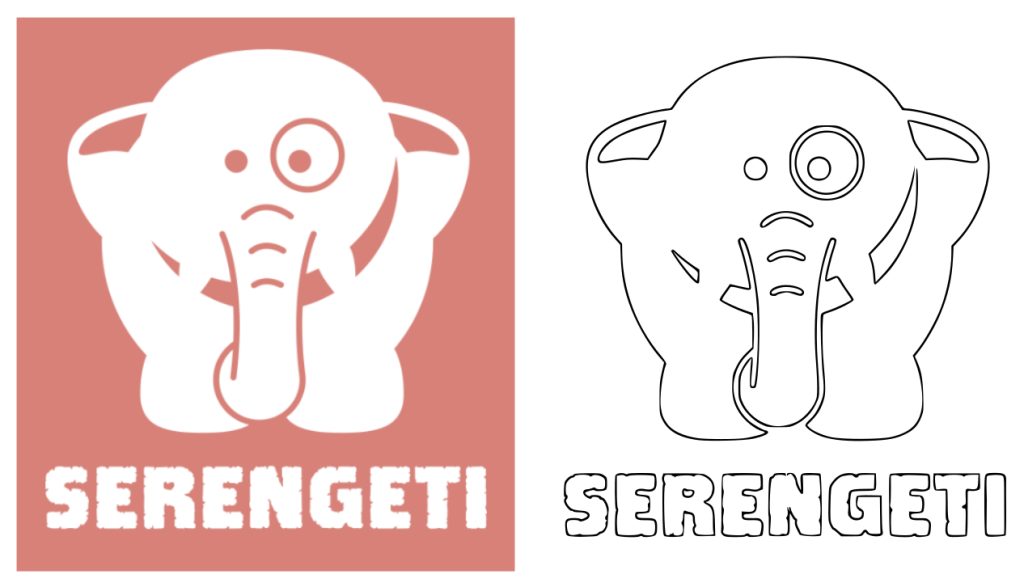
När vi väl är inne i programmet och har skapat ett nytt dokument drar vi in bilden som vi vill omvandla från skrivbordet. Vi börjar med att importera (Ctrl + I) en jpeg-fil på Serengeti-elefanten hämtad från Friprogramvarusyndikatets hemsida. Den skulle passa bra som ett broderi, men vi behöver göra om den till en vektorfil för att kunna arbeta med den i Ink/Stitch. Vi går därför till verktygsfältet och väljer pil-ikonen längst upp (S), sedan markerar vi bilden genom att klicka på den. Bilden kommer nu att få svarta pilar runt om kanterna. Därefter går vi till menyraden och väljer Slinga – Kalkera bitmappsbild (Shift + Alt + B). Det är nu det roliga börjar – Inkscape har nämligen flera olika inställningar som kommer att påverka hur den kalkerade bilden blir.

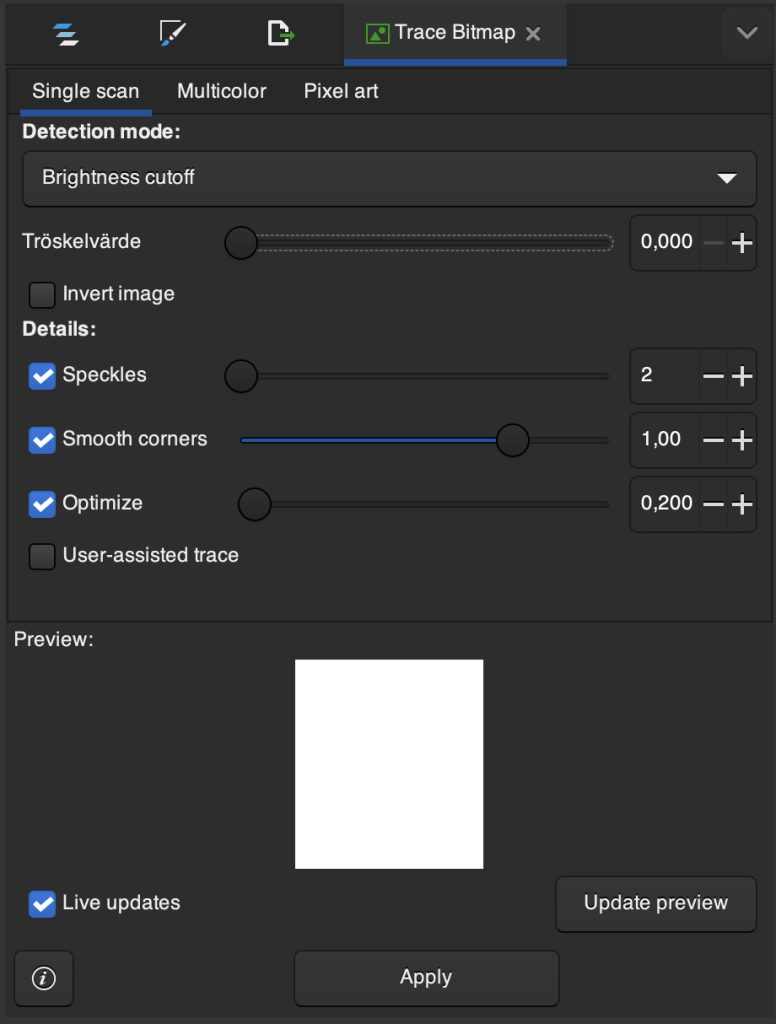
Som vi kan se finns det tre olika huvudalternativ att välja mellan : Single scan, Multicolor och Pixel art. För att få en bra vektorkopia av vår elefant räcker det med att vi utforskar inställningarna under Single scan.

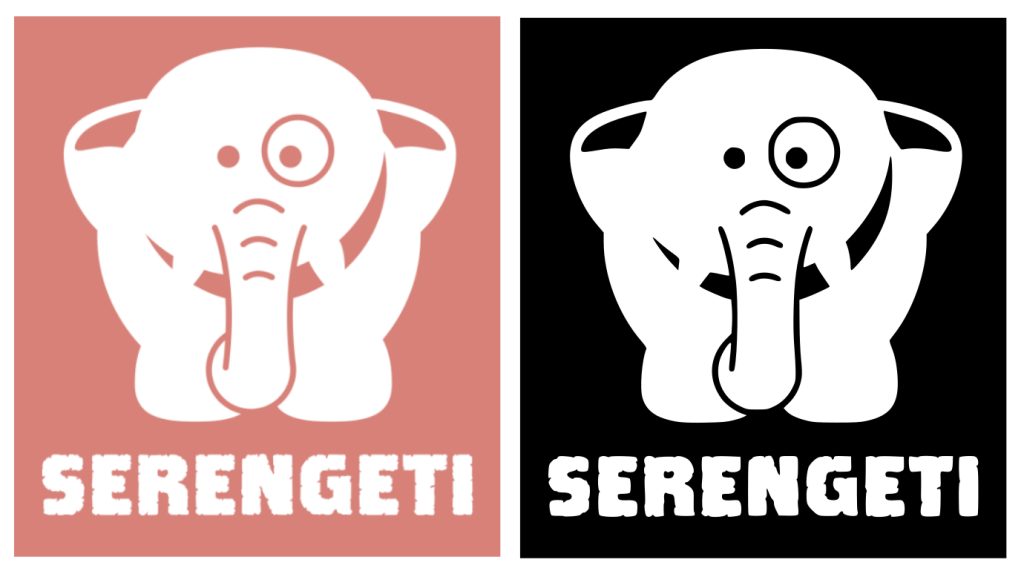
Under Detection mode kan vi välja hur inkscape ska analysera vår bild. Det första valbara alternativet, Brightness cutoff, läser av ljus och mörker i bilden och omvandlar detta till svarta och vita former. Vi kan ändra på tröskelvärdet för att ställa in vad Inkscape ska tolka som svart respektive vitt. Vi kan också invertera bilden genom att trycka på Invert image . När vi är nöjda med våra ändringar trycker vi på Apply. Den kalkerade bilden hamnar då över den ursprungliga och vi måste dra den åt sidan med muspekaren för att se båda bredvid varandra.

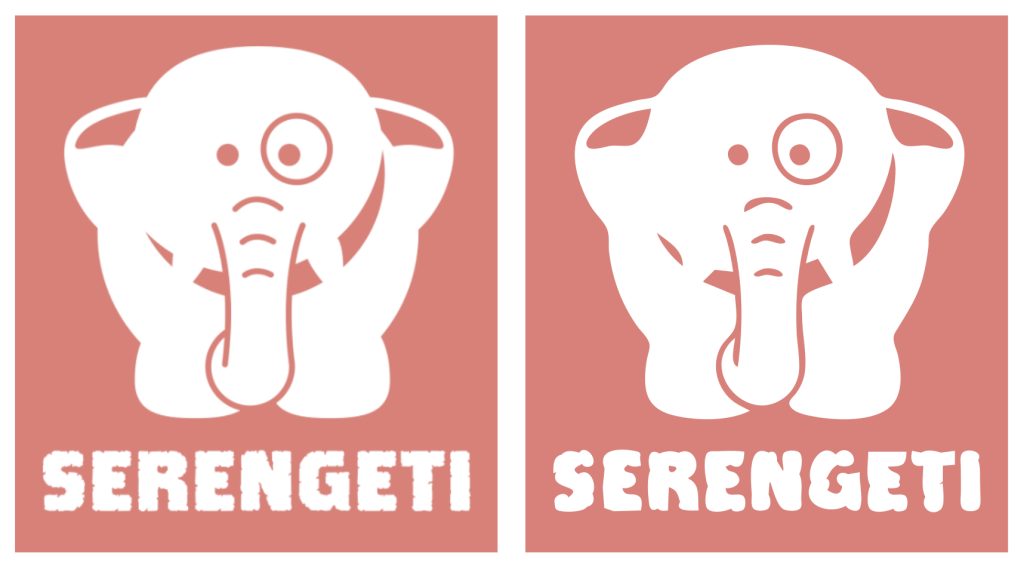
Vi har nu fått en kalkerad bild som, bortsett från att den är svartvit, är närmast identisk med sitt original. Den stora skillnaden är att den inte är uppbyggd av pixlar och därför kan förstoras upp och redigeras som vilken vektorbild som helst (för att zooma in eller ut trycker vi på + eller –) . Vi vill dock att bilden ska vara i färg och går därför återigen till Detection mode och väljer Autotrace. Eftersom vår bild enbart består av vitt och en annan färgnyans blir resultatet en vektorbild som ser likadan ut som sitt original.

Nu är vi nyfikna på att se hur Serengeti-loggan skulle se ut med linjer snarare än former. Därför väljer vi Edge detection under Detection mode. Denna inställning kommer att leta efter konturer i bilden där kontrasterande färger möts. Här finns också möjlighet att ställa in tröskelvärdet för att få olika utseenden på den kalkerade bilden.

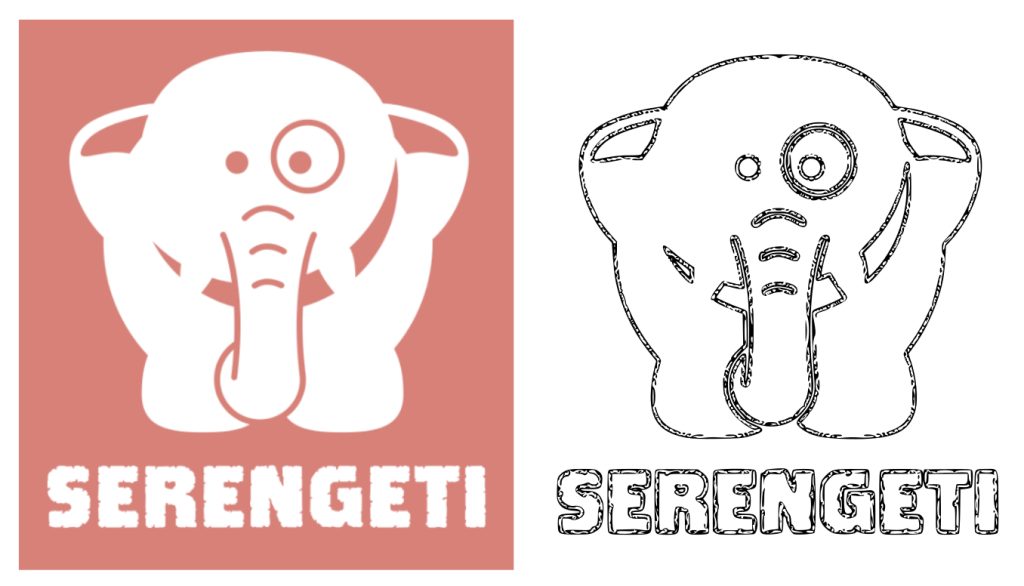
En annan valbar inställning under Detection mode är Colour quantization. Denna kommer att försöka hitta de ställen där färger möts, oavsett kontrast eller ljusstyrka.
Resultatet blir i detta fallet snarlikt vad vi såg under Edge detection, fast med tjockare och mer invecklade linjer.

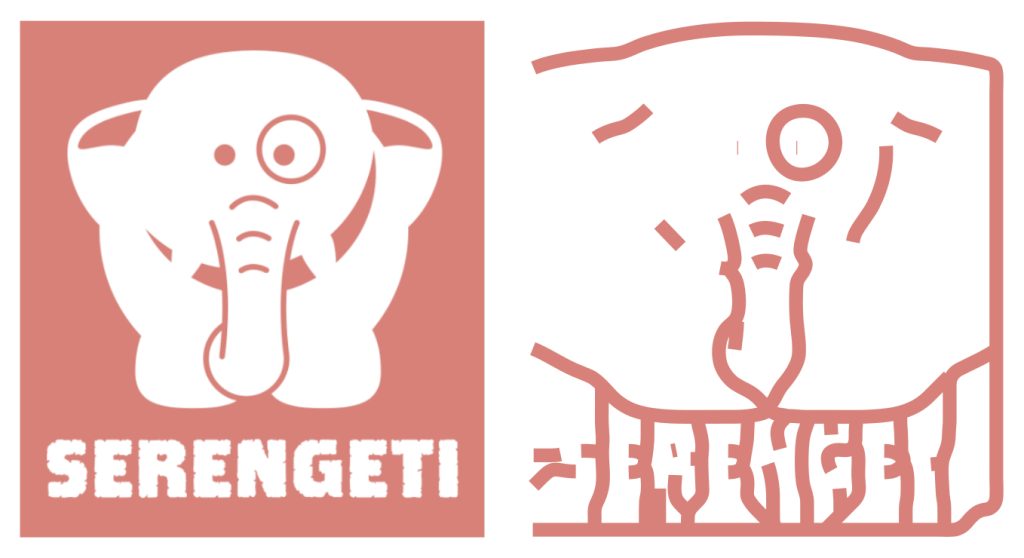
Det sista valet under Detection mode är Centerline tracing. Denna funktion fungerar bäst om den ursprungliga bilden består av tecknade linjer eftersom den kommer att göra om alla former till öppna slingor. I fallet med Serengeti-elefanten hamnar resultatet därför väldigt långt från originalet och blir nästan som en helt ny design!

Kalkera bild med flera färger
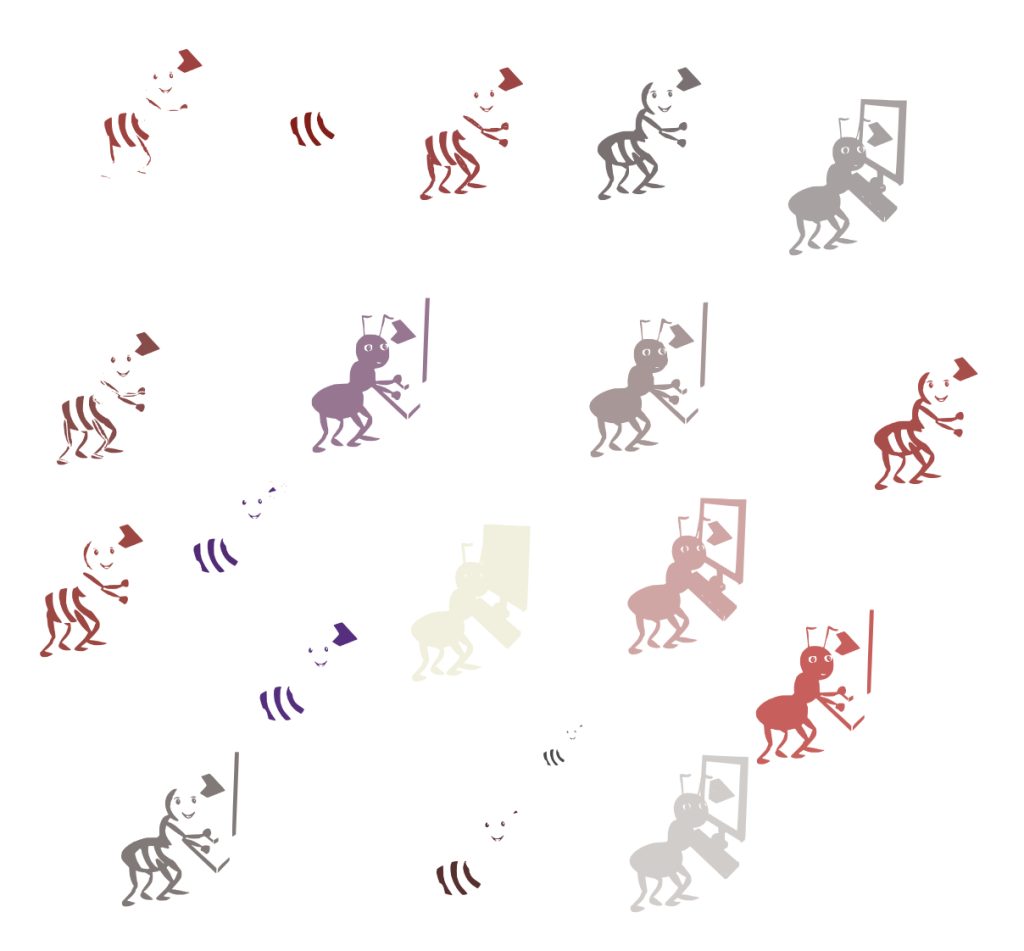
Låt oss nu säga att vi vill kalkera en illustration med fler färger, exempelvis den här png-bilden på en myra. Autrotrace som användes för att skapa en närmast identisk vektorversion av serengetielefanten kommer i detta fall inte att ge ett lika bra resultat. Istället bör vi klicka oss in på Multicolor och välja Färger under Detection mode.

Inkscape kommer nu att försöka att skapa en vektorbild i färg. Hur många färgnyanser som kommer att inkluderas går att reglera under Scan där vi kan välja ett nummer mellan 2 och 256. Vi vill här hitta den perfekta siffran som kommer att kalkera bilden så nära originalfilen som möjligt, utan varken för få eller för många färgnyanser. Det kan vara bra att experimentera en stund mellan olika alternativ för att hitta den rätta balansen.



Vi kan se att en inställning på 19 scans verkar vara idealt för att fånga myrans nyanser. Men till skillnad från originalbilden har Inkscape skapat vita linjer i övergången mellan olika färger. För att få bort dessa går vi återigen in på Färger och bockar i rutan för Stack. Vad denna funktion gör är att fylla i de vita mellanrummen med färg.

Bredvid stack-rutan finns även två andra valbara funktioner: Smooth och Remove background. Ibland när vi förstorar upp en vektoriserad bild blir konturerna taggiga, då kan det vara bra att gå tillbaka och kryssa i Smooth-rutan eftersom den hjälper till att släta ut bilden. Remove background används för att ta bort bakgrunder som vi inte vill ska inkluderas i den vektoriserade kopian. För att denna funktion ska fungera måste bakgrunden vara tillräckligt distinkt från resten av bilden.


Skulle vi hellre vilja kalkera bilden i svartvitt kan vi välja Brigthness Steps under Detection Mode. Precis som innan har vi här möjlighet att välja antalet nyanser som kommer att läsas in under Scan-funktionen, den enda skillnaden är att alla nyanser kommer vara i svart, vitt och grått.

När vi väl har vår färdiga vektorbild kan vi välja nodverktyget (N) som finns näst längst upp i verktygsraden och sedan dubbelklicka på bilden. Vi kommer då att se kluster av små gråa prickar som anger slingornas noder. Genom att flytta på dem kan vi ändra formen på myran. För att reducera antalet noder går vi till menyraden och väljer Slinga – Förenkla (Ctrl + L). Detta går att upprepas flera gånger till vi är nöjda med resultatet. Optimalt vill vi ta bort alla överflödiga noder, men samtidigt ha kvar tillräckligt många för att bilden ska bibehålla sitt önskade utseende.
Eftersom vår myra har vektoriserats med 19 scans kommer den nu bestå av flera slingor som ligger över varandra. För att kunna se alla var för sig markerar vi bilden och går sedan till objekt i menyraden och väljer Avgruppera (Ctrl + Shift + G). Nu kan vi dra ut de olika färglagren från varandra och arbeta med dem separat.

Kalkera fotografier
Som nämndes i början fungerar Inkscapes kalkeringsfunktion bäst för illustrationer och andra bilder med begränsad komplexitet. Detta betyder emellertid inte att man bör avhålla sig från att vektorisera fotografier, utan snarare att man ska ha i åtanke att resultatet mer kommer att likna grafik än något annat. Låt oss använda ett foto från djurskyddscentret Land der Tiere som exempel.

Vi börjar med att återigen välja Brightness steps under Detection Mode. För att den vektoriserade kopian ska ligga så nära originalbilden som möjligt behöver vi här använda flera scans än när vi kalkerade myran.



Vi kan även välja funktionen Grays under Detection mode. Med Grays läser Inkscape in bilden på samma sätt som vid Färger, men med nyanser av svart,vitt och grått. Resultatet blir snarlikt det vi får med Brightness steps.


Slutligen vill vi se om vi kan få en kalkerad bild i färg som är så snarlik originalet som möjligt.
Vi går in på Färger under Detection mode och gör tre tester med olika antal scans. Vi vill också undersöka hur kopiorna ser ut i närbild för att avgöra vilka inställningar vi behöver för att skapa en bra kopia.






Det kan vara bra att tänka på att antalet scans också påverkar hur komplicerad bilden är för Inkscape att processa. Vi vill alltså inte jobba med fler scans än vad som är nödvändigt för att få det resultat vi önskar.
Vi har nu gått igenom alla funktioner som är bra att ha koll på för att börja vektorisera bilder i Inkscape. Det bästa sättet att lära sig är dock att experimentera med olika inställningar och se hur resultatet blir.
Ha så kul och kalkera mera!
Se vår videoserie om du föredrar rörliga bilder istället för text:
